문제사항

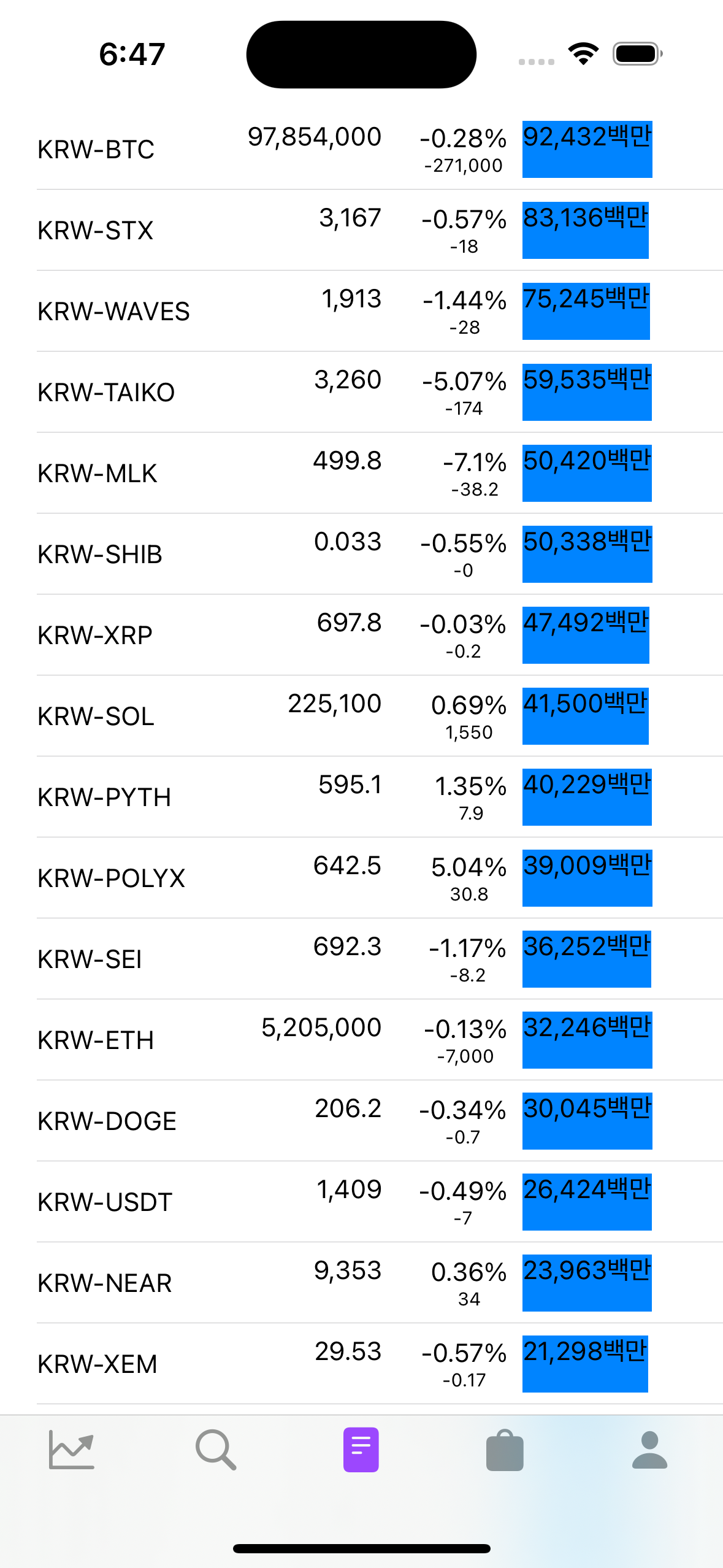
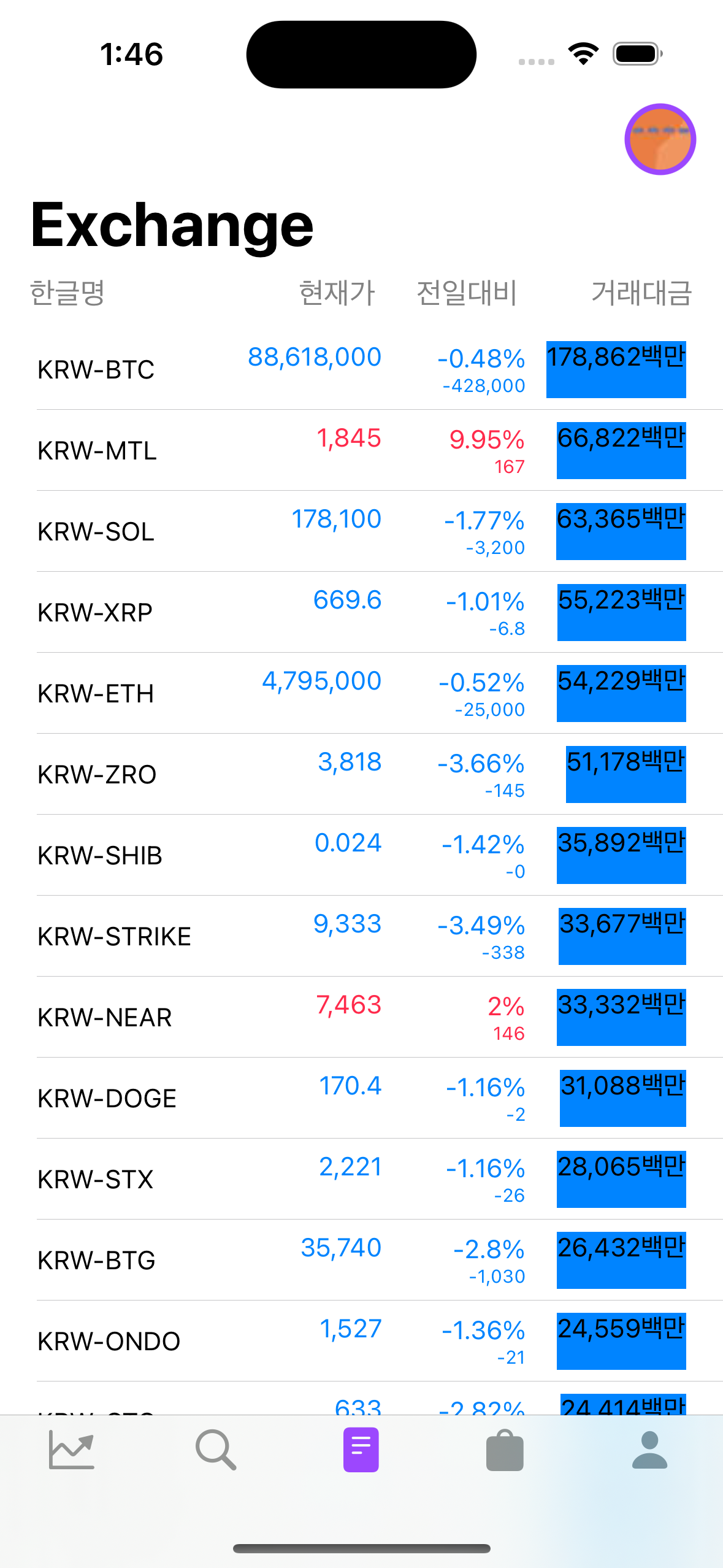
가장 오른쪽 파란색 영역으로 칠해진 거래대금 영역이 나머지 영역을 차지하기 하게 하고 싶습니다.
해결
.frame(maxWidth: .infinity, alignment: .trailing)
maxWidth를 .infinity로 설정해주면 아래와 같이 남은 전체 영역을 차지하면서 내부 View에 원하는 정렬을 적용해줄 수 있습니다.

참고 사이트
https://medium.com/@youable.framios/%EA%B7%B8%EB%8C%80%EB%93%A4%EC%9D%80-%EC%96%B4%EB%96%BB%EA%B2%8C-layout%ED%95%A0-%EA%B2%83%EC%9D%B8%EA%B0%80-1-feat-swiftui-3877186521c5 (swiftUI Layout 1편)
https://medium.com/@youable.framios/%EA%B7%B8%EB%8C%80%EB%93%A4%EC%9D%80-%EC%96%B4%EB%96%BB%EA%B2%8C-layout%ED%95%A0-%EA%B2%83%EC%9D%B8%EA%B0%80-2-feat-swiftui-8c5acf977a12 (swiftUI Layout 2편)
'TIL' 카테고리의 다른 글
| [TIL] SwiftUI 시작화면 제작기 (0) | 2024.06.10 |
|---|---|
| [TIL] Custom Modifier 적용기 (0) | 2024.06.09 |
| [TIL] '손상되었기 때문에 열 수 없습니다. 해당 항목을 휴지통으로 이동해야 합니다.' 오류 해결법 (0) | 2024.06.08 |
| [TIL] Charts 적용기 (0) | 2024.06.07 |
| [TIL] 숫자 타입 소수점 나타내기(feat. 디테일 설명) (0) | 2024.06.07 |


